کد آماده جدول HTML
استفاده از جدولها در طراحی وبسایتها برای سازماندهی و نمایش دادهها به شیوهای منظم و قابلفهم بسیار حیاتی است. کد آماده جدول HTML، ابزاری مفید برای توسعهدهندگان وب است که میخواهند به سرعت و بدون نیاز به کدنویسی دستی جدولهای استاندارد و حرفهای ایجاد کنند. این کدها میتوانند شامل ویژگیهای مختلفی مانند استایلهای CSS، ساختار جدول و کلاسهای اضافی باشند که به سفارشیسازی و بهبود ظاهر جدولها کمک میکنند.

یک جدول ساده در HTML شامل تگهای

| , واست. این تگها برای تعریف ساختار جدول و محتوای سلولها استفاده میشوند. برای مثال، کد زیر یک جدول ساده را نمایش میدهد: |
|---|
| عنوان 1 | عنوان 2 | عنوان 3 |
|---|---|---|
| سلول 1 | سلول 2 | سلول 3 |
| سلول 4 | سلول 5 | سلول 6 |
این کد یک جدول با سه ستون و سه ردیف ایجاد میکند که شامل عنوانها و دادهها است. با تغییر ویژگیهای CSS مانند رنگ، اندازه، و مرزها، میتوان ظاهر جدول را به دلخواه تغییر داد و آن را با طراحی کلی وبسایت هماهنگ کرد.
مجتمع فنی تهران، یکی از پیشگامان آموزش در زمینه وبسایت و طراحی وب، دورههای آموزشی تخصصی در زمینه HTML و CSS را برگزار میکند. این دورهها شامل آموزش کامل و کاربردی برای ساخت جداول، طراحی صفحات وب و استایلدهی به عناصر HTML است. با شرکت در این دورهها، شما میتوانید مهارتهای لازم برای ایجاد وبسایتهای حرفهای و زیبا را به دست آورید. اگر به دنبال آموزش HTML CSS هستید، دورههای مجتمع فنی تهران میتواند بهترین گزینه برای شما باشد.
یکی از مزایای استفاده از کد آماده جدول HTML، صرفهجویی در زمان و تلاش است. با استفاده از این کدها، میتوانید به راحتی جدولهای پیچیده را با کمترین تغییرات پیادهسازی کنید. همچنین، بسیاری از منابع آنلاین ارائهدهنده کدهای آماده جداول، قابلیت سفارشیسازی را فراهم میکنند که به شما این امکان را میدهد تا جدولهای خود را به شیوهای منحصر به فرد و مطابق با نیازهای خاص پروژه خود طراحی کنید.
در نهایت، استفاده از کد آماده جدول HTML میتواند بهبود قابلتوجهی در طراحی وبسایتها ایجاد کند و تجربه کاربری را ارتقاء دهد. با درک کامل ساختار جدولها و استفاده از ابزارهای مناسب، میتوانید جداولی زیبا و کاربردی ایجاد کنید که به طور موثر دادههای خود را به نمایش بگذارید. آموزش صحیح و استفاده از منابع آموزشی معتبر مانند دورههای مجتمع فنی تهران، میتواند به شما در دستیابی به این اهداف کمک کند.

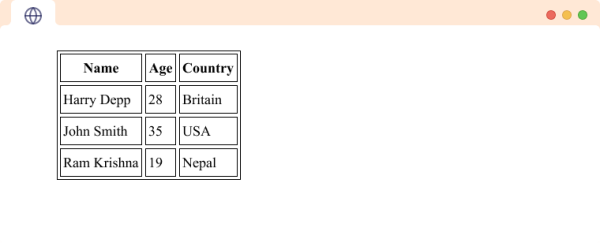
این قطعه کد باعث ایجاد جدولی شده که دارای دو ردیف و ستون میباشد که در تصویر زیر قابل مشاهده است :
خصوصیات لازم برای ایجاد جدول در HTML
این برچسب همانگونه که گفتیم وظیفه ایجاد جدول را بر عهده دارد و دارای یک سری مشخصههایی است که ویژگی ظاهری برچسب را مشخص میکند که مهمترین این مشخصه ها عبارت اند از :
border (حذف خطوط جدول در html):
این مشخصه ضخامت اطراف یک جدول را مشخص میکند و اگر آن را مقداردهی نکنید به صورت پیش فرض بر روی عدد یک تنظیم میشود و اگر میخواهید جدول شما ضخامتی نداشته باشد آن را بر روی صفر تنظیم کنید .
width :
یکی از مهمترین مشخصات برچسبها ایجاد جدول میباشد که برای مشخص کردن عرض جدول از درصد یا پیکسل استفاده میکنیم .
rules :
خانه های جدول به صورت پیش فرض به اندازه یک پیکسل از یکدیگر فصله دارند برا افزایش فاصله میانه خانه ها با ید از این مشخصه استفاده کنید به تکه کد زیر دقت کنید با استفاده از مشخصه style رنگ خط اطراف جدول تغییر داده میشود .
|
Row 1, Column 1 |
Row 1, Column 2 |
|
Row 2, Column 1 |
Row 2, Column 2 |
به خروجی کد بالا دقت کنید :
direction :
این مشخصه تعیین میکند جدول به صورت راست به چپ باشد یا چپ به راست که اگر این مشخصه را برابر با rtl قرار دهیم جدول از سمت راست به چپ قرار میگیرد واگر این قسمت را برابر با ltr قرار دهیم جدول از سمت چپ به راست قرار میگیرد .
مشخصه برچسب tr :
style :
برای تنظیم ویژگیهای ظاهری یک ردیف مانند ارتفاع ، رنگ پس زمینه ، تراز بندی و … مورد استفاده قرار میگیرد .
برچسب های th و td :
از این دو برچسب برای ایجاد خانه در درون یک ردیف استفاده میشود در میان مشخصه های این دو برچسب که شبیه هم هستند مشخصه های مهمی وجود دارد :
style :
|
cell A |
colspan=3 |
||
|
rowspan=2 |
cell F |
cell G |
cell H |
|
cell J |
cell K |
cell L |
نتیجه کد بالا که در تصویر زیر قابل مشاهده است :

ایجاد جدول با اندازه ثابت در html :
اگر ابعاد یک جدول را به صورت درصدی مقدار دهید برای هر کاربر به شکل خاصی نمایش داده شود که در بسیاری از مواقع این مساله باعث بهم ریختگی جدول هم می شود برای جلوگیری از این مشکل باید به عرض جدول و ارتفاع آن مقداری را تخصیص دهیم .
خروجی کد بالا جدولی با عرض و ارتفاع ثابت 350*100 پیکسل می باشد که این جدول یه شکل زیر می باشد :
دانلود کد آماده جدول html
دانلود کد آماده جدول html با استایل های مختلف را می توانید با استفاده از سایت های آنلاین به دست آورید دقت کنید که این سایت ها باید امکان ساخت جدول با تعداد سطر و ستون دلخواه شما را داشته باشند برای به دست آوردن کد آماده جدول html می توانید به سایت های ذیل مراجعه کرده و کد دلخواه خود را تولید کنید:
این سایت با ارائه یک ویرایشگر قدرتمند امکان ساخت و ایجاد جدول را به دلخواه شما آماده کرده است که پس از ایجاد جدول می توانید خروجی کد را بگیرید.
یک سایت با امکانات ساده ولی کاملا بصری برای آماده سازی یک جدول با طرح و رنگ دلخواه شما، می توان گفت یکی از بهترین ها است.
- کد آماده جدول با سایت Html Cleaner
این سایت با ظاهر بصری ضعیف تر امکان تولید انواع جدول را برای شما آماده کرده است و شما می توانید تنها با چند انتخاب ساده بهترین جدول مورد نظر خود را تولید کنید.
آیا شما به دنبال کسب اطلاعات بیشتر در مورد "کد آماده جدول html" هستید؟ با کلیک بر روی تکنولوژی, کسب و کار ایرانی، ممکن است در این موضوع، مطالب مرتبط دیگری هم وجود داشته باشد. برای کشف آن ها، به دنبال دسته بندی های مرتبط بگردید. همچنین، ممکن است در این دسته بندی، سریال ها، فیلم ها، کتاب ها و مقالات مفیدی نیز برای شما قرار داشته باشند. بنابراین، همین حالا برای کشف دنیای جذاب و گسترده ی محتواهای مرتبط با "کد آماده جدول html"، کلیک کنید.



